みなさんWordPressで記事を書く時、どのエディタを使いますか? よっすぃです。
最近は、Gutenbergという最新のエディタが導入されて、そこから入ったあまりコードに詳しくない方は、非常に使いやすいと感じるのかもしれません。
私のように、昔からWordPressを使ってていまさらそんなブロックエディタみたいなの、とまどいまくる・・・という方もいると思います。
私は、完全にそれで、最新のGutenbergエディタを前にすると何も手が動かなくなります(笑
しかし!
コードが少しでもわかる人だと、ビジュアルエディタを使いつつ、ちょっとした手直しをテキストエディタですると思いますが、デフォルトのテキストエディタは、白背景ですべて黒い文字色で、どこまでがコードでテキストはどこまでか、が見やすくないですよね。
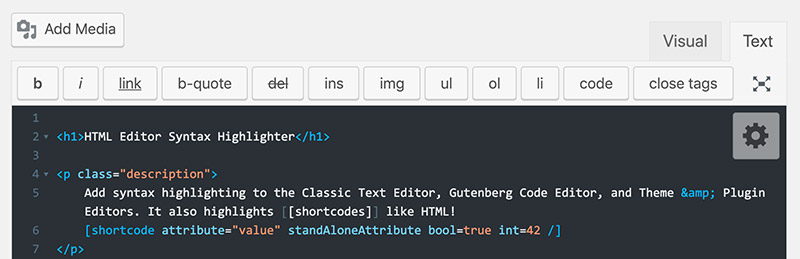
これは、コーダーとしても非常に感じるところで、タグだけ色分けしてほしい・・・と強く思うのですが、そういうときに便利なプラグインが「HTML Editor Syntax Highlighter」。
こちらは、下の画像のように、コードに色を自動でつけてくれるので、記事作成が非常にわかりやすくなります。

これ、とっても見やすくないですか?
コーダー、プログラマは、日々コードを書く時に、こういうカラーわけされるエディタを使ってコードを書いたりしますが、WordPressの投稿用エディタでこの色分けができるようになると、もう最高すぎます。
ダウンロードは、こちらから↓↓↓
https://ja.wordpress.org/plugins/html-editor-syntax-highlighter/
あるいは、WordPressをもうお使いの方は、管理画面の「プラグイン」→「新規追加」→ フォームエリアに「HTML Editor Syntax Highlighter」って入力してダンロードし、有効化しましょう!
これでもうOKです。
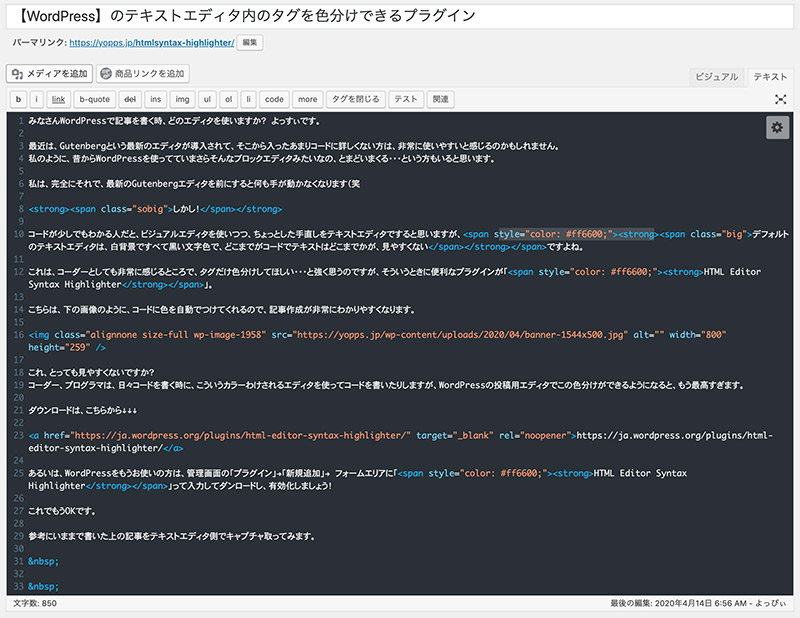
参考にいままで書いた上の記事をテキストエディタ側でキャプチャ取ってみます。

どうです?
パッと見ただけでも、一瞬でコードの部分がわかりますよね!
これはいいな!って思った方、早速ダウンロードしてみてくださいね!
https://ja.wordpress.org/plugins/html-editor-syntax-highlighter/
合わせて読みたい
 〝WordPress〟「合わせて読みたい」ショートコード作成方法
〝WordPress〟「合わせて読みたい」ショートコード作成方法 Slackと連携できるチャット機能をWebサイトに簡単設置【Smallchat】
Slackと連携できるチャット機能をWebサイトに簡単設置【Smallchat】


