みなさんこんにちは!
今回は、自分のWebサイトに簡単にチャット機能を追加できる「Smallchat」というサービスを紹介します。
類似サービスは他にもあるのですが、Smallchatを選んだ理由として大きいのが、Slackと連携できるという点。
Web系のお仕事をしている人の中では、もうかなりメジャーであろうSlack、実際連携しなくてもいいじゃん?って思う方も多いと思いますが、なぜSlackと連携することで魅力に感じるかというと、モバイルで、返信が楽になるという点です。
他にも、さまざまなチャット機能追加サービスはあるのですが、ほぼすべてワードプレスの管理画面上で対応か、モバイルアプリがあるサービスでも有料版だということ。
このSmallchatでSlackと連携すれば、もともとSlackは無料でモバイルアプリを使えますので、実質無料でWebサイトからのチャットアクセスをモバイルで返答できるようになります。
それではさっそく設置までを紹介していきます。
まずはSlackでアカウント登録
Slackのアカウントを、まだ持ってない方は作成します。すでにある方はログイン。
続いてSlackの新規ワークスペースを作成しておきましょう。

Slackはこちら
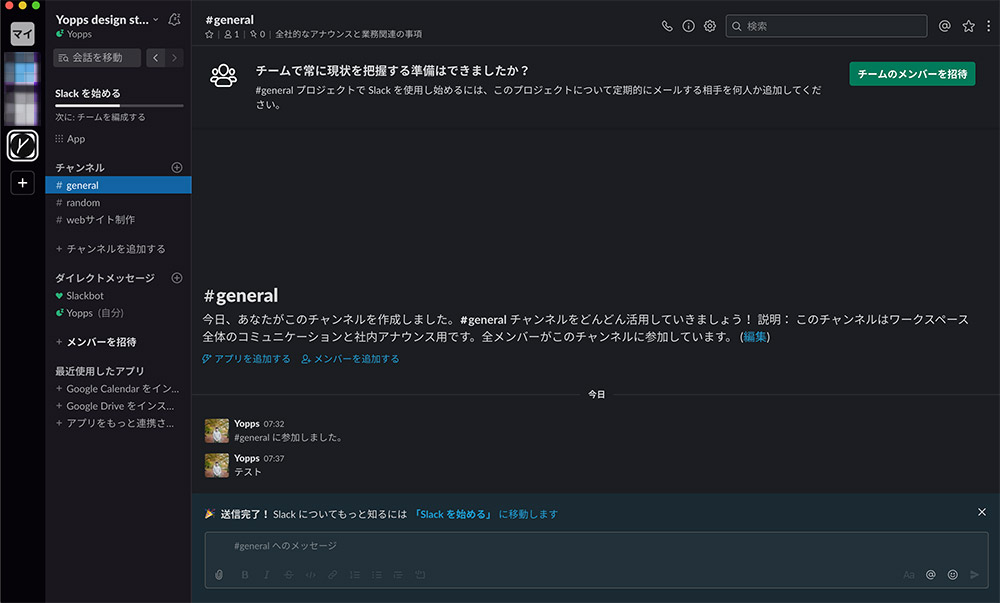
Slackの登録・ワークスペースの作成をすると、下のような画面になります。
左のほうに、アイコンがならんでおり、そこに自分が作成したワークスペースの文字が入ったアイコンが追加されます。
私はすでにYoppsロゴに変更しちゃってます…(このアイコンは編集できます。)

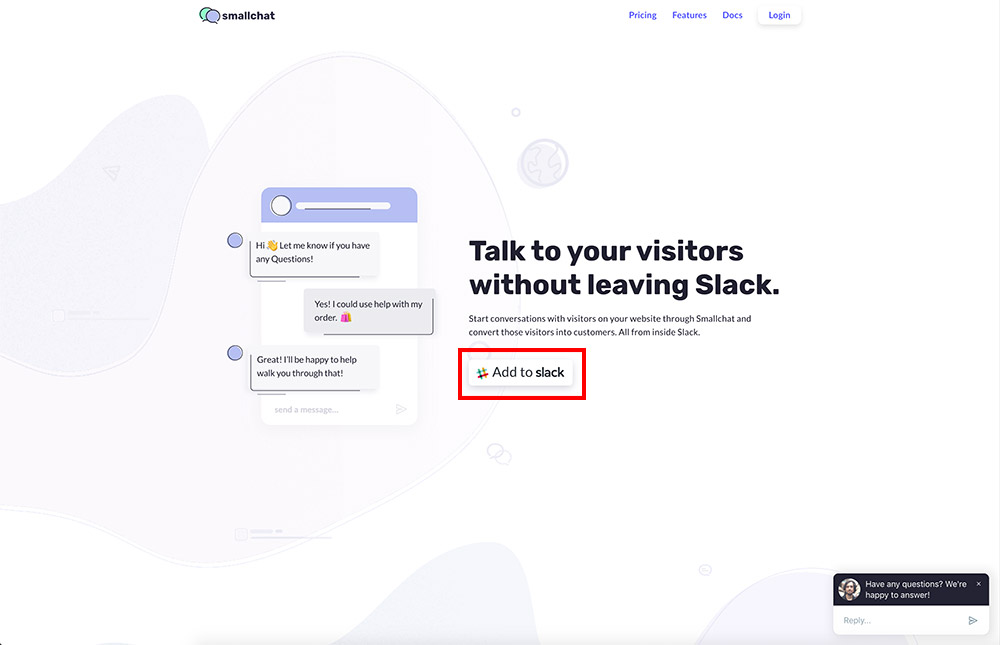
つぎに、SmallchatのWebサイトから「Add to Slack」ボタンをクリックしてカンタンにSmallchatアカウントを作成できます。

Smallchatはこちら
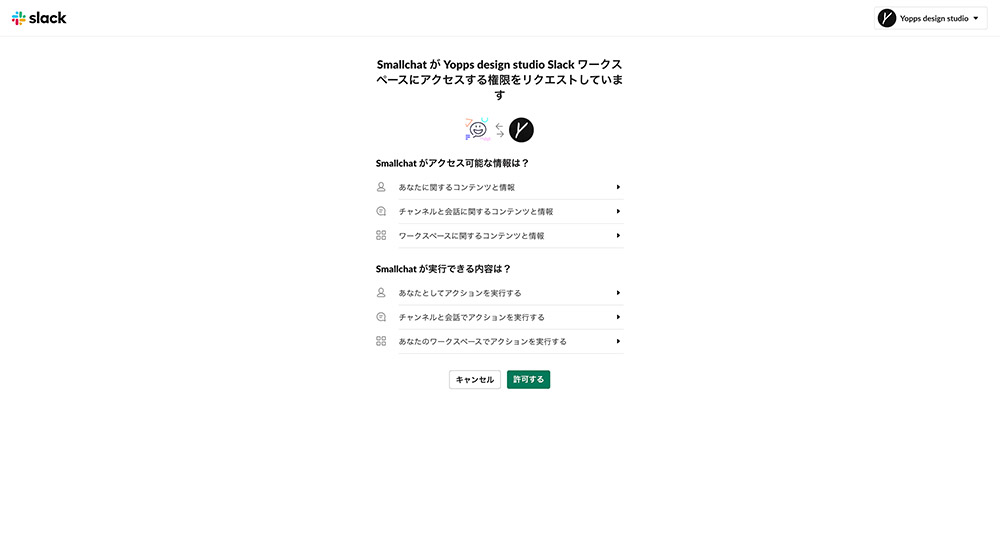
上記のAdd to slackボタンを押すと、以下の画面になります。
そこで、連携したいワークスペースを選択して「許可する」ボタンを押して連携しましょう!

SmallChatのチャット画面の設定
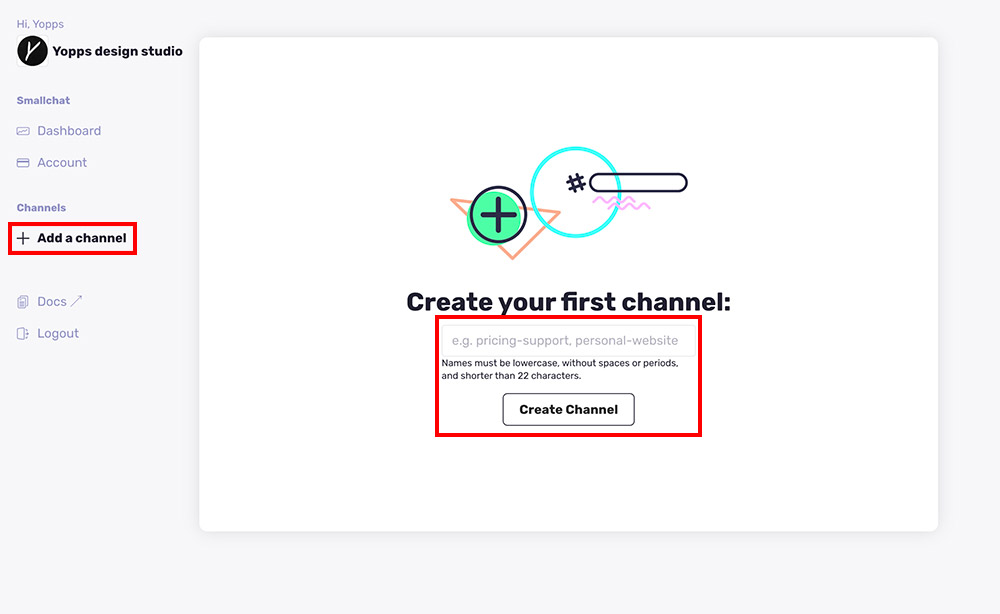
次に、Smallchatのダッシュボードに移動しますので、ここでチャット用のチャンネルを作成します。
赤枠で囲ったところから、作成可能ですよ!

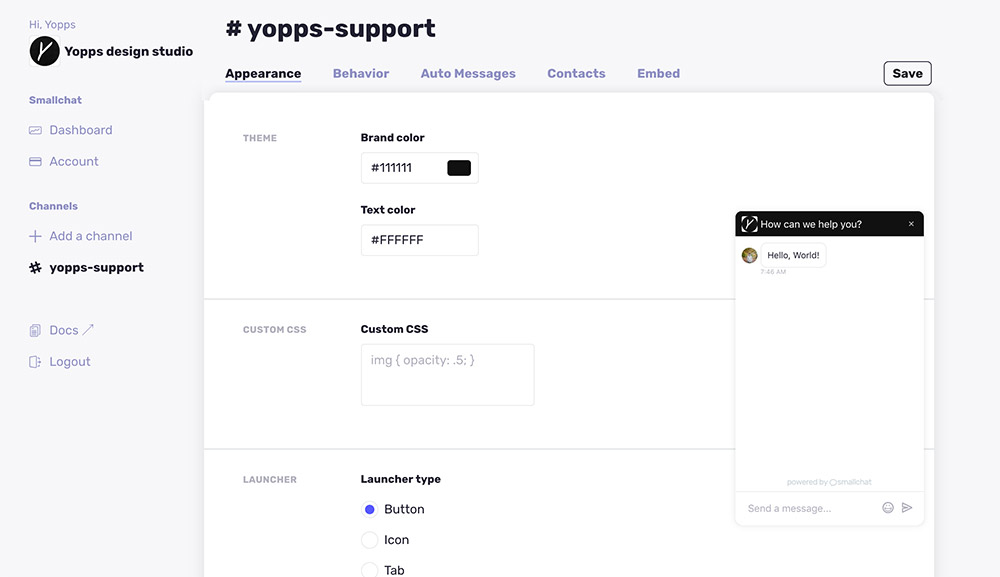
作成が終わると、チャット画面の詳細設定ができるページが表示されます。
この画像内では、タイトル部分の背景カラーと文字色、Custom CSSの設定、Launcher(これはチャット画面を閉じてるときの見え方です)

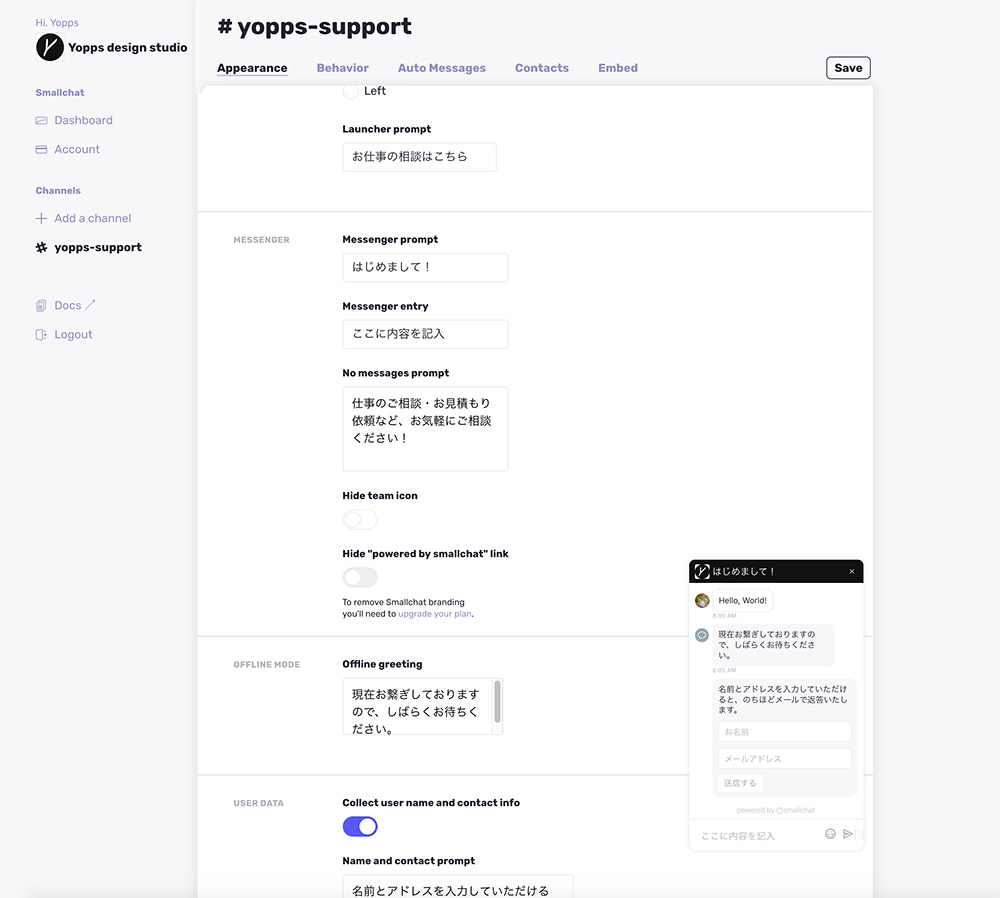
さらに下へ設定を進めていくと、
チャット画面を閉じているときの文章、チャット画面を開いた状態の
Messenger prompt「タイトルメッセージ」
Messenger entry「テキストを入力するところのテキスト」
No messages prompt「メッセージがまだ入力されていないときの表示テキスト」
Hide team icon 「タイトル横のアイコンを隠す」
powered by smallchat リンクは、有料版でのみ非表示可能です。
Offline mode 「チャット入力したあとの返答文」
User data 「名前とメールアドレスを入力してもらうか」
という設定ができます。

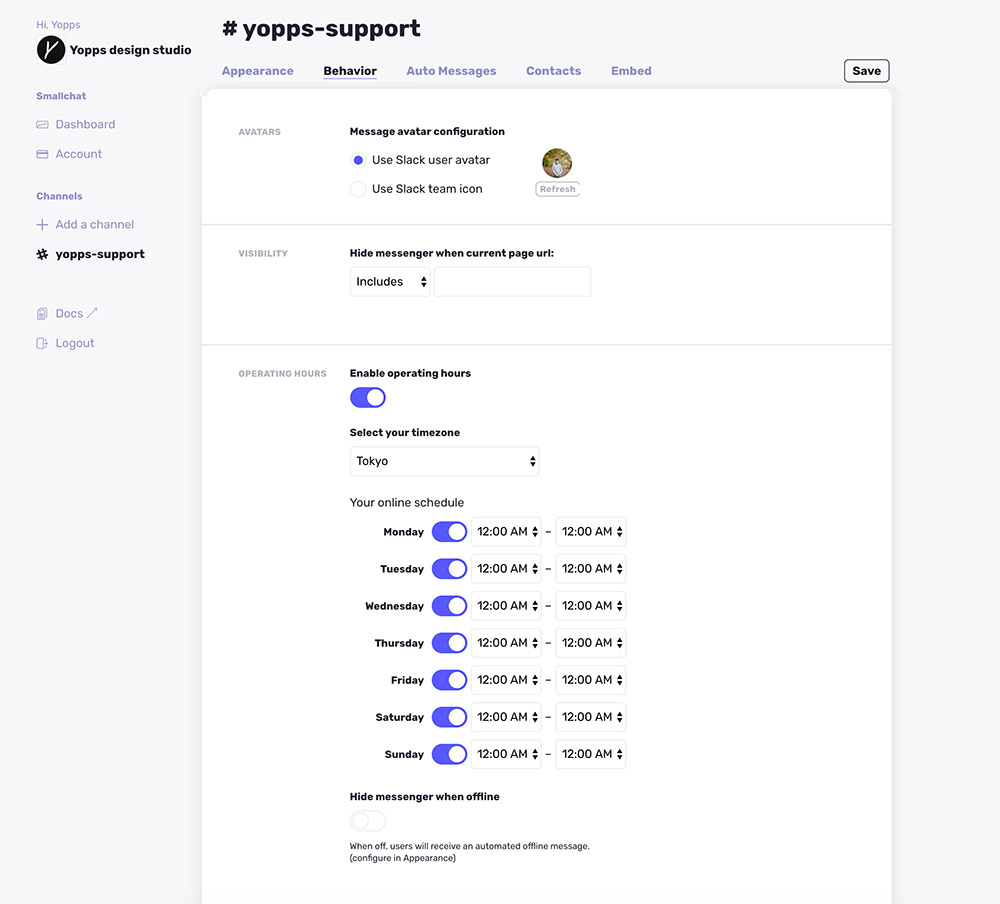
一通り設定したら、次に上のタブ「Behavior」を選択すると、アイコンや、オンラインスケジュールの設定なども行えます。
フリーランスな自分は、この辺はあまり設定する必要がありませんが、ショップや飲食店など店舗経営者には、使い勝手のいい機能ですよね!

その横にある二つのタブ「Auto Messages」「Contacts」は、有料版のみのサービスになります。
有料版になると、自動返答機能や、コンタクトリストの設定ができるそうです。

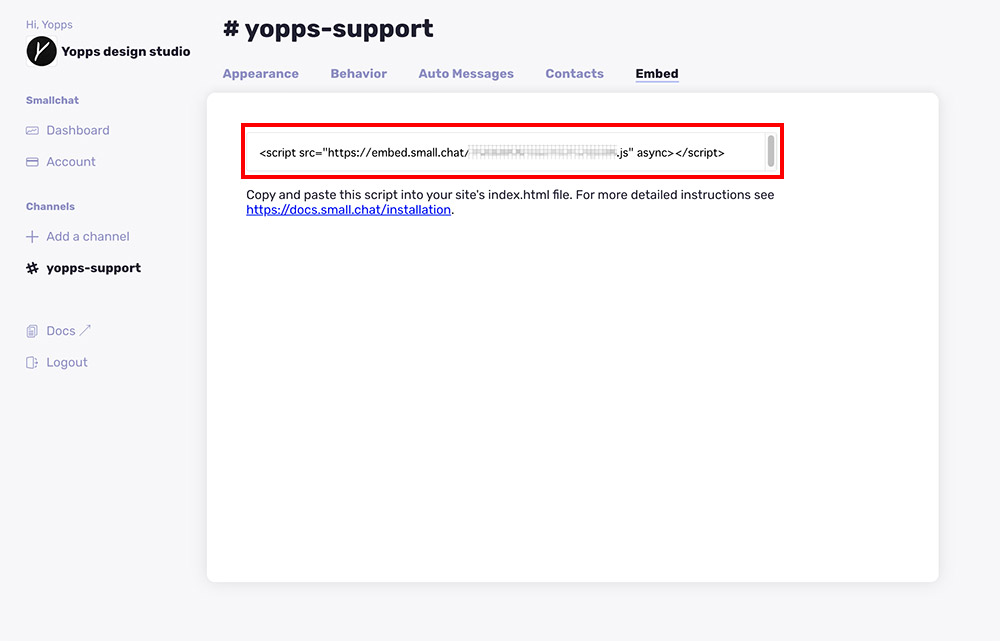
一番右にある「Embed」タグから、ページに貼り付けるコードを取得できます。
ここにある赤枠内のタグをコピーして、使用したいページにペーストしたら完了です!めっちゃカンタン
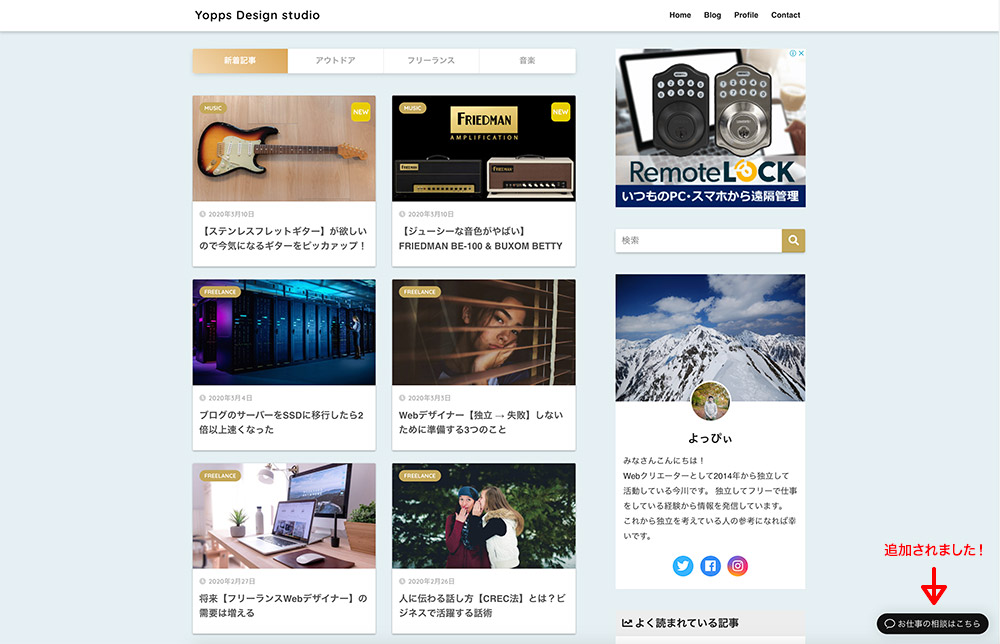
実際にチャットしてみました
ドキドキしながら、自分のホームページを表示、

ちゃんと追加されました!!!
私は、一応フリーランスでWeb制作しているみなので、お仕事の相談にしていますが、サービス系サイトやチュートリアル系サイトならヘルプだったり、飲食店なら予約や貸切の相談とか、いろいろアイディア膨らみますね。
とりあえず適当にテキストを打ち込んで・・・・
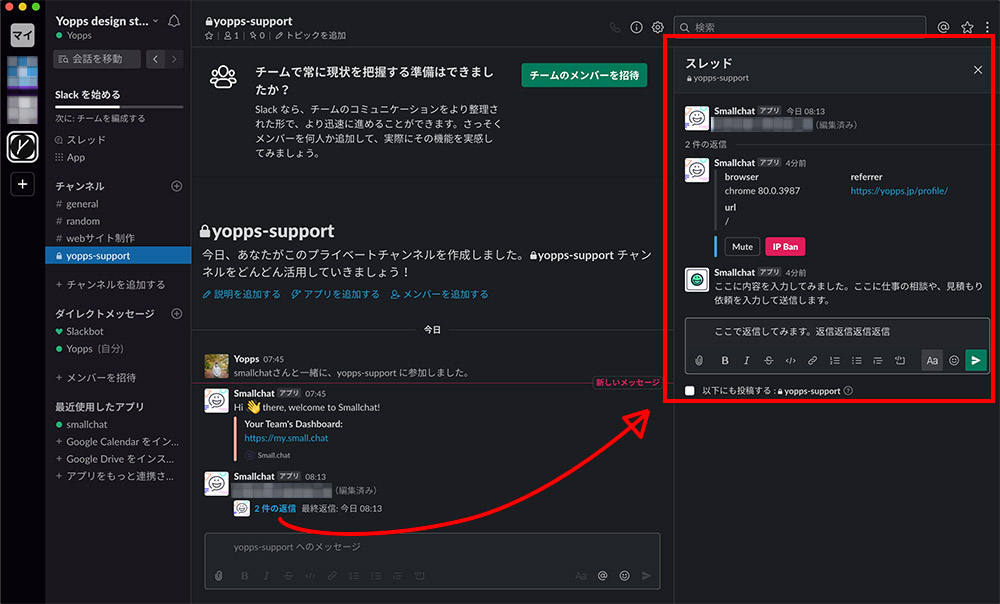
実際に、Slackの方はどうなっているかといいますと、

Smallchatから、お知らせがきていて、その中のスレッドに入力した内容が入っています。
そうすることで、複数の人がアクセスしてきた場合に、ごっちゃごちゃにならなくてすっきりまとまりますね。
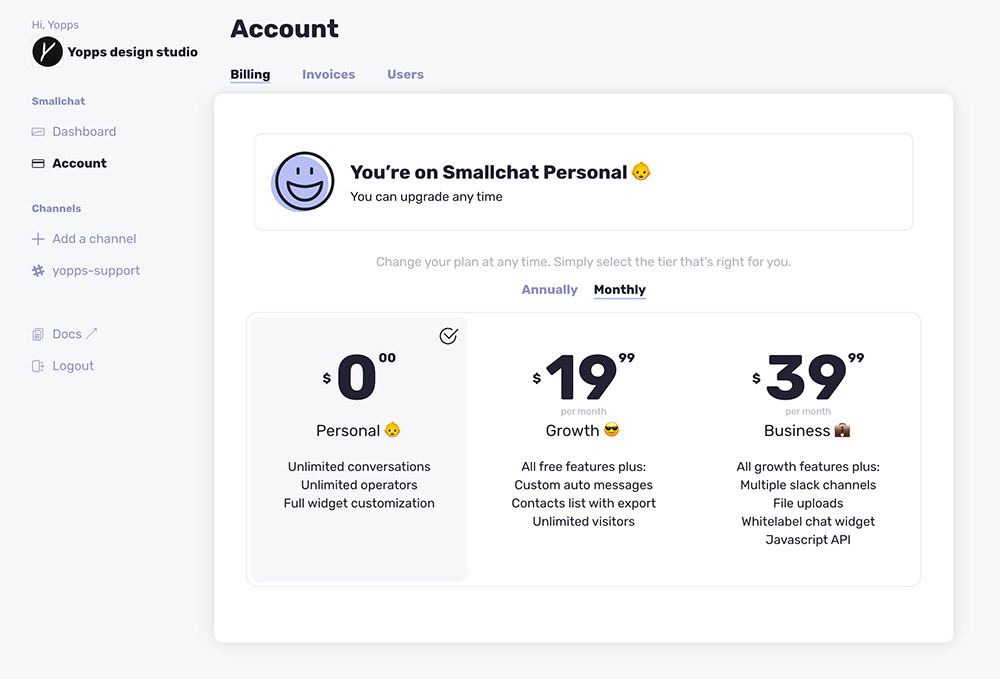
ちなみに、有料版の方は、

と、以前より少し値上がりしました?と思ったりしましたが、必要としている機能としては、まぁ妥当な値段かなと思います。
複数のサービスで設置したい方には、有料版を使う必要がありますが、個人や、店舗のホームページのみで使用する場合、無料のままでもいいような気もします。
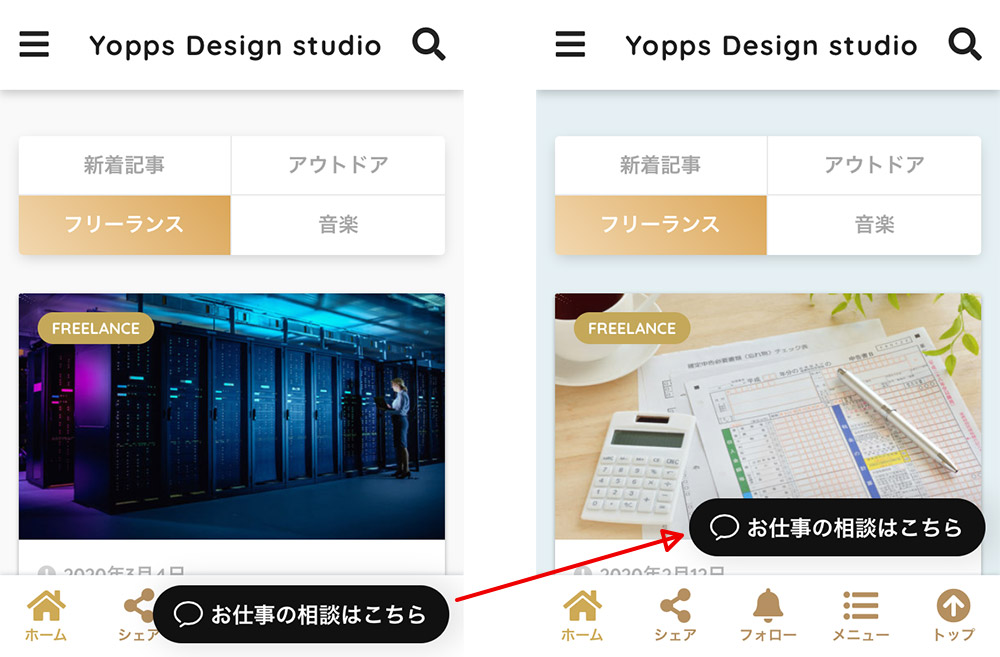
スマートフォンでの見え方
きになるのは、スマートフォンでの見え方ですが、ばっちり右下に配置されていました。
タップすると、画面いっぱいにチャット画面が表示されたのですが、iPhone SEだからかな・・・
(iPhone SEのサイズ感と角ばった持ちやすさが好きでいまだにSEを使い続けてます。SE2のほう)
ただ、私のサイトは、モバイルとタブレットでは、下部に固定メニューを出す仕様なので、そことがっつりかぶります。(左下)
ここは、下部の固定メニューと同じように、PCかそれ以外かの分岐でCSSをいじることで解決(右下)

さいごに一言
チャット機能をサイトに設置したい方には、ものすごくおすすめの「Smallchat」。
とくに、Slackと連携することで、モバイル端末でもサクサクと返信できるところが、無料版なのに、すごくいい点。
そのほかの機能は、だいたいほかのチャット設置系サービスでも同じく有料だったりするので、モバイル上でもやりとりできるかを重点的に検討すると、「Smallchat」は素敵なサービスだと思いました。