ワードプレスを使っている時に、使用したことがある人も多いと思います。
例えば、広く出回っている「Contactform7」というフォームブロックを簡単に作成できるプラグインも、[ ]で囲われたショートコードを記事や固定ページに貼り付けることで、機能しますよね。
実は、PHPがわからなくてもコピーして貼り付けるだけでも簡単に作ることができます。
function.phpを編集
WordPress管理画面の「外観」→「テーマの編集」へ進み、「function.php」を表示。
そこに、以下のコードを貼り付けてみましょう。
投稿画面にショートコードを入力
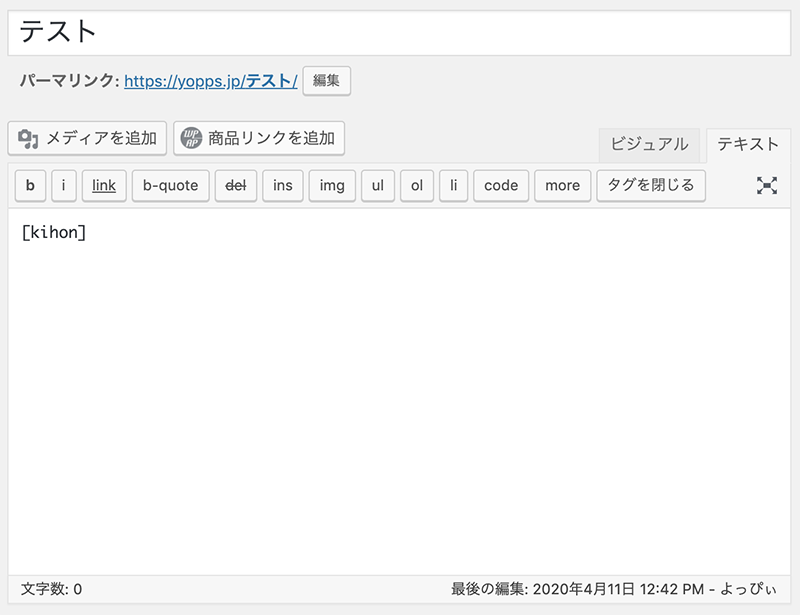
次に、投稿画面で、ショートコードを入力します。入力は、ビジュアルエディタでもテキストエディタでも可能です。
function.phpにて設定した「kihon」を[ ]のかっこで囲うだけです。

書いて、保存しブラウザでページを確認してみます。すると、以下のように「基本のショートコード」という文字列が表示されました!

とっても簡単ですね!
コードを登録できる「AddQuicktag」を使うと便利です
ショートコードは、便利だけど、正直コードを日頃書かない人にとっては、かなり不快な文字列になると思います・・・
設定までは、こういう紹介ページからコピペで対応できるけど、ショートコードを必要な時に毎回書くのは、効率的ではないですね。
そこで、無料プラグインの「AddQuicktag」をインストールして有効化します。

WordPress管理画面から「設定」→「AddQuicktag」と進み、AddQuicktag設定画面で登録
(関連は、このテーマ「SANGO」のタグなのでスルーして・・・)

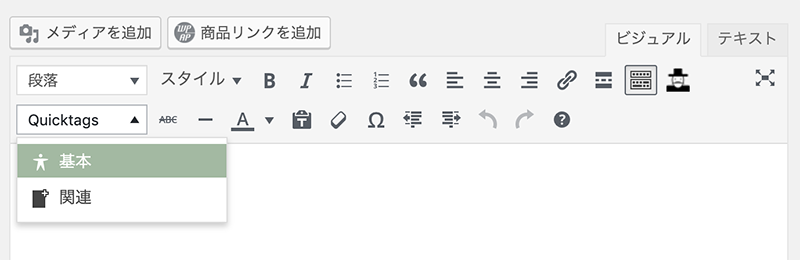
すると、投稿画面にもどると装飾ボタンの中に「Quicktags」というプルダウンが表示されています。

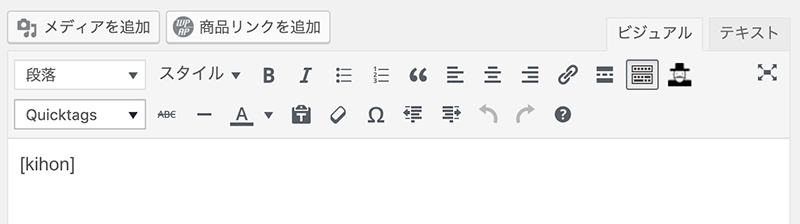
そのプルダウンの中から、さっき登録した「基本」を選択すると、下図のようにタグをはりつけることができます。便利!

さいごに
ショートコードを設定するのは、とっても簡単ですね。
この程度なら、少し練習すれば、何か応用もできると思います。
ページの途中や最後に、「合わせて読みたい」というタイトルで、他のページのリンクを設置しているページをよく見ると思いますが、そのショートコードの作り方も記事を書いていますので、挑戦してみてください!
合わせて読みたい
 〝WordPress〟「合わせて読みたい」ショートコード作成方法
〝WordPress〟「合わせて読みたい」ショートコード作成方法 【WEBデザイナー厳選】有料で優良なWordPressテーマ4選
【WEBデザイナー厳選】有料で優良なWordPressテーマ4選
それでは!
